Webサイト制作時の計画段階で非常に重要な役割を担うのがワイヤーフレームです。
ワイヤーフレームは正しい役割を把握し綿密な計画を立てたうえで作成するべきだといえます。
Webサイトのクオリティは、適切なワイヤーフレームを作れるかにかかっているといっても過言ではありません。
この記事ではワイヤーフレームの作り方と作成前に必要な準備、さらに作成ツールや要注意ポイントもあわせて解説します。
ぜひワイヤーフレーム作成時の参考にしてください。
目次
ワイヤーフレームの概要

ホームページなどのサイトを制作する際、まずそのレイアウト・コンテンツなど情報の配置を決める設計図を作ります。
その設計図のことをワイヤーフレーム(wireframe)といい、これはWebサイト全体のテーマを表わす重要な基盤となるものです。
「ワイヤー=針金」と「フレーム=枠組み」という言葉が示すとおり、ワイヤーフレームは単純な線と図で作成します。
これは詳細なデザインを決める前のコンテンツの配置図であり、作成が容易で修正・変更にも柔軟に対応可能です。
最初にワイヤーフレームでWebサイト全体のイメージを可視化することで目的が明確になり、その後の開発作業が効率的に行えます。
Webサイト・LP制作の事例はこちら
ワイヤーフレームの担う役割は?

ワイヤーフレームはWebサイトの内容・位置・仕様を決め、視覚的に表現するものです。
どのようなWebコンテンツにするか考え、その画面上の配置とリンクなどを決めて線と図で分かりやすく示します。
これによりサイト作成のコンセプトや盛り込む機能などが整理でき、デザイナーやクライアントにもその情報共有が可能です。
ワイヤーフレームはホームページなどのWebサイト作成時のアイデアを議論するための枠組みという役割を担っているのです。
ワイヤーフレームを考える前に押さえておくべきポイント

ワイヤーフレームはWebサイトを制作時、最初に取りかかる作業です。
適切なワイヤーフレームを作成するために忘れてはならない2つのポイントを紹介します。
デザインの下書きではない
ワイヤーフレームの段階ではコンテンツの詳細や細かいデザインを決める必要はありません。
これはWebサイト作成時の円滑な情報共有やコミュニケーションを行うためのツールです。
ワイヤーフレームは誰が見ても分かりやすくすることが重要であり、あくまでシンプルに表現するようにしましょう。
情報設計を表現するために作成する

ワイヤーフレームはWebサイトの情報を明確かつ効果的に表現するために作成します。
具体的に「何を・どこに・どのように」配置するかという情報設計を可視化するのです。
最初にコンテンツなど情報の配置を分かりやすく表現することで、その後もさまざまなアイデアを活発に出し合えるでしょう。
これにはコンセプトに応じた情報の量や優先順位などを事前に確認して設計することが重要になります。
支援実績やコンサルティングの詳細は、実績・事例紹介のページをご覧ください。
ワイヤーフレームを作る事前準備

Webサイト制作時には、ユーザーの視点を考慮しつつその目的を十分に果たせる情報設計を行う必要があります。
これを達成するためには、ワイヤーフレームを作る際しっかりと事前準備を行うことが重要です。
分かりやすいワイヤーフレームを作成するための事前準備として大切な2つの作業について説明します。
コンセプトや目的を明確にする

ワイヤーフレームを作成する前にまず行う作業は、制作するホームページなどのWebサイトのコンセプトや目的を明確にすることです。
盛り込む予定のコンテンツもあらかじめ決めておく必要があります。
これによってWebサイト全体の構成・設計が大きく変わってくるため、クライアントの要望を正確に聞き取り情報を整理しましょう。
その情報の量や優先順位に応じたレイアウトを考えたうえでワイヤーフレームを作ることが重要です。
サイトマップを作成して構成を可視化する
ワイヤーフレームを考える前におすすめなのが、サイトマップを作成することです。
ページ間の関連性を示すことでサイト全体のページ構成が可視化され、掲載内容の要否判断がしやすくなります。
サイトマップを作成し盛り込む情報の整理ができてからページごとのコンテンツを決めていけば、効率的に作業が進められるでしょう。
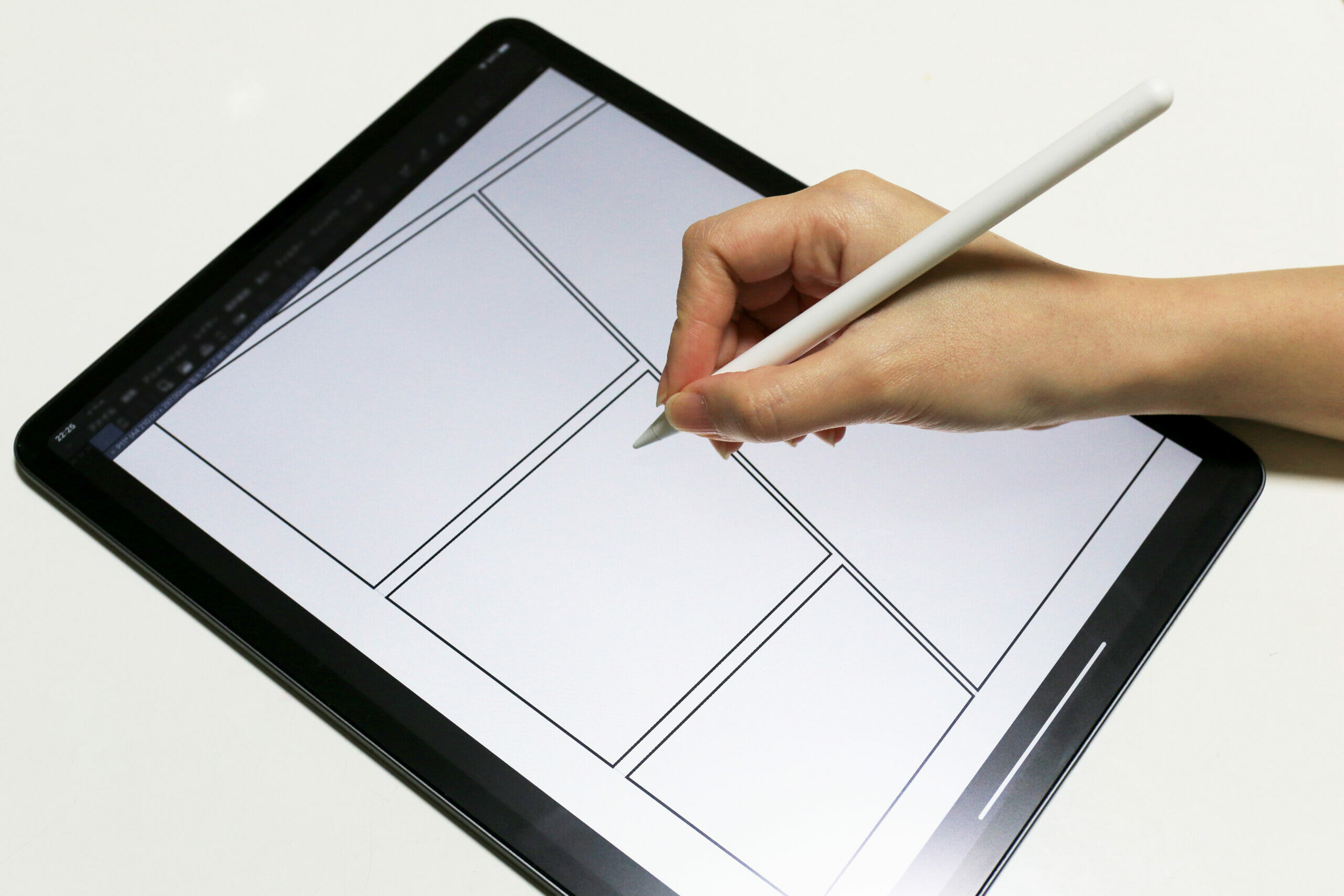
ワイヤーフレームの作り方

ここからはワイヤーフレームの作り方についてその手順を説明していきます。
ワイヤーフレームは要領を掴めば誰でも簡単に作れるため、その作成順序を具体的に確認しておきましょう。
情報のリストアップ・整理

それぞれのWebページに盛り込む内容や機能をリストアップしていくのが最初の作業です。
この作業はクライアントの要望や事前に準備したサイトマップを基に、その情報設計の根拠も明確に示す必要があります。
リストアップが終わったら、その情報を目的に合わせて取捨選択し優先順位とボリュームを決めていきましょう。
優先順位が高いものほどページの上方に配置すべき情報であり、ページ全体の方針が定まるはずです。
掲載する文字数や画像を具体的に想定しておくと情報量を把握でき、レイアウトが崩れるのを予防できるでしょう。
レイアウトを決定

次に、整理した情報に合わせてそのレイアウトを考えていきます。
代表的なレイアウトとして挙げられるのは、以下のとおりです。
- フルスクリーン型
- マルチカラム型
- シングルカラム型
- タイル型
フルスクリーン型は画面全体に画像などを表示させ、インパクトのあるページを作るレイアウトになります。
マルチカラム型は左右複数に分割されたレイアウトであり、ユーザーにとって情報の確認がしやすくなるのがメリットです。
シングルカラム型は縦方向1つのみ表示するため、モバイル端末など小さい画面で閲覧するのに適したレイアウトだといえます。
タイル型は情報をタイルのように同じ大きさで統一感を持たせて配置し、一目で複数の情報が目に入るようにする方法です。
これらのレイアウトからサイト作成の目的やユーザーの視点を考慮して最適なものを採用します。
設計情報を清書

最後に、ここまでに決めた優先順位・レイアウトを可視化するため設計情報を清書しましょう。
ユーザーの視点に配慮しながら、より適切な情報配置になるよう修正していきます。
ワイヤーフレームは議論の円滑化およびデザイナーへの指示を明確にすることを意図するものです。
この意義から外れないよう、凝ったデザインではなく見た目の分かりやすさを重視して作成するのがポイントになります。
情報設計の可否やその目的が伝わるワイヤーフレームになっているかをしっかりと見直しましょう。
Webサイト・LP制作の事例はこちら
ワイヤーフレーム作成に役立つツール

ワイヤーフレームは作成するのに決まったツールは無く、手書きで作成することも可能です。
しかしさまざまな便利なツールを活用すれば作業が捗り共有も容易になるでしょう。
ここでは専門知識が無くても扱いやすく作成に役立つ3つのツールとそのメリットを紹介します。
これらのツールを目的や必要に合わせて適切に使い分けましょう。
PowerPoint
まず1つ目はMicroSoft Officeに含まれるプレゼン資料作成ソフトウェアであるPowerPointです。
PowerPointのメリットはこちらです。
- 情報設計を明確に提示できる
- 扱える人が多い
- オフラインでも使用可能
手書きと比べ調整がしやすく専門知識が無くても扱えるPowerPointは、ワイヤーフレームを作成するツールとして適しています。
「情報設計を線と図形でシンプルに表現する」というワイヤーフレームの最も重要なポイントを押さえられるツールです。
AdobeXD
2つ目のツールはWebサイトなどのUI/UX作成のためにAdobe社が開発・提供しているAdobeXDです。
AdobeXDのメリットは以下のとおりです。
- 画像を適切なサイズに調整できる
- 使えるテンプレートが多く存在する
- 機能をカスタマイズできる
AdobeXDは画像のサイズを手動または自動で調整可能であり、画面サイズを気にすることなくワイヤーフレームを作れます。
これは他のツールより多くのテンプレートが選択でき、機能面もカスタマイズが可能です。
AdobeXDは簡単な操作で上質な図形を描写できる非常に効率的なツールだといえます。
Excel
3つ目のツールとして挙げられるのがPowerPointと同じくMicroSoft Officeに含まれるExcelです。
Excelのメリットは以下のことが挙げられます。
- ほどんどの人が扱える
- 情報の整理がしやすい
Excelの最大の強みはその知名度の高さであり、クライアントも含めほとんどの人が扱うことができるでしょう。
また、ワイヤーフレームはWebサイトやホームページのコンセプトを分かりやすく可視化することが最重要です。
Excelを使えば、それを十分満たしたものを素早く作成できます。
新たにツールをダウンロードする必要が無く、汎用性が高いおすすめのツールです。
作成時の注意点

ワイヤーフレームを作成する中で、注意したいポイントが主に4つ存在します。
実際にワイヤーフレームを考える時は、以下の注意点をふまえて作業を進めましょう。
ワイヤーフレームの目的を忘れない

ワイヤーフレームは作ること自体が目的ではなく、情報設計を可視化し共有しやすくするためのものです。
また、ワイヤーフレームを作る際はユーザーにとっての利便性を最大限考慮しなくてはなりません。
Webサイトやホームページのコンテンツをユーザーの使いやすさを重視して配置すれば、顧客獲得の機会を増やせるでしょう。
ワイヤーフレームは、入れ込むコンテンツとその配置・レイアウトを十分に考えてから作成に取りかかるべきだといえます。
過度にデザイン要素を盛り込まない
ワイヤーフレームはWebページデザインの下書きではないため過度なデザイン要素は不要です。
凝ったデザインにしてしまうとイメージが固定されしてしまい、その後のデザイン作業など制作の妨げになることが懸念されます。
ワイヤーフレームはコンテンツの情報設計を視覚的に分かりやすいよう文字・線・図形でシンプルに表現すべきです。
スマホ版・PC版はレイアウトを変える

スマホなどのモバイルとPCは画面の大きさが違い、同一のレイアウトを使用するとデザインが崩れてしまいかねません。
トップページや特に強調したいページなどのワイヤーフレームは、スマホ版・PC版の2種類を作成するのがおすすめです。
スマホ・PCどちらのユーザーでも利用しやすいことを意識したワイヤーフレーム作成を行いましょう。
競合サイトも分析する

初めてワイヤーフレームを作成する際など、良いアイデアが思いつかない時は競合サイトを参考にするのも1つの方法です。
人気のある競合サイトをユーザー目線で分析することで、注目を集める構成の仕方を学ぶことができるでしょう。
ワイヤーフレームが同じようなものであってもその後のデザイン次第で全く違うWebサイトが出来上がります。
すでに存在するノウハウをベースにワイヤーフレームを考えていくといいでしょう。
支援実績やコンサルティングの詳細は、実績・事例紹介のページをご覧ください。
構成の全てが説明できるワイヤーフレームを作成する

ワイヤーフレームはWebサイト・ホームページ制作陣が共通目的を把握しやすくするためのものです。
そのためワイヤーフレームに入れ込む内容は情報設計・構成1つ1つの存在理由を明確に説明できなくてはなりません。
該当ページに盛り込む機能などについても同様で、その役割から配置まで全てに理由付けが必要になります。
ワイヤーフレームは作成することで制作チーム内での議論が活発にし、より良いサイトを完成させるためのツールなのです。
また、ワイヤーフレームにはチーム全体で練り上げたコンテンツの見せ方をデザイナーに分かりやすく伝えるという一面もあります。
以上の役割を達成できるワイヤーフレームになるようしっかりと情報を整理しましょう。
ワイヤーフレームの作り方で悩んだら

ワイヤーフレームは線・図のみで作成するシンプルなものであり、作業自体は難しいツールが無くても簡単に行えます。
しかしワイヤーフレームはサイトやページの方向性を決める非常に重要なものです。
また、ワイヤーフレームはWebサイト制作の最初の段階でありその後の流れも把握しておくべきでしょう。
表現する全ての事柄に意味があり、誰が見ても説得力のあるワイヤーフレームを作成するのは困難が伴います。
適切な構成を効果的に表現するためには、一定以上の能力やプロのサポートが必要です。
ワイヤーフレームの作り方で悩んだ時はデジマクラスにぜひご相談ください。
専門知識を基に的確なアドバイスができるコンサルタントが、ワイヤーフレーム作成を支援します。
Webサイト・LP制作の事例はこちら
まとめ

ワイヤーフレームは情報設計を分かりやすく可視化したものです。
これはWebサイトやホームページのコンセプトなどの情報共有・コミュニケーションツールとしての役割を担います。
この役割を果たすため、ワイヤーフレームは文字・線・図を使ってシンプルに表現するべきです。
ワイヤーフレーム作成にはさまざまなツールが利用でき、目的によって使い分けることで効率的に作業が進められるでしょう。
ワイヤーフレームの作成自体は複雑な技術は不要ですが、適切なものを作るにはいくつかの注意点がありノウハウが必要です。
ワイヤーフレーム作成に悩んだ時はデジマクラスがしっかりとサポートいたします。
最適なワイヤーフレームを作り、顧客増加につながるWebサイト制作を目指しましょう。

 LINEで送る
LINEで送る

