テキストだと説明しにくい複雑な内容を図やイラストで伝えるのに便利なのがインフォグラフィックスです。
しかし、作るには専門的な知識が要りそうでどうしたらいいかわからない方もいるでしょう。
この記事では、そんなあなたのためにインフォグラフィックスの作り方を解説します。
さらに、マーケティングでインフォグラフィックスを活用する際の注意点も紹介します。
顧客にわかりやすく伝えるコンテンツ作りをしたい方は必見です。
目次
インフォグラフィックスの特徴

インフォグラフィックスの特徴は、数値データや複雑な説明内容をイラストや図表を使って表すことです。
パッと見ただけで相手にわかってもらいやすいことがメリットだといえるでしょう。
文章で書かれている内容よりも、デザイン性を持たせることで注目してもらいやすくなります。
また、たとえ言語がわからない相手でも、説明したい内容を理解しやすくするという側面もあります。
インフォグラフィックスの活用シーン

インフォグラフィックスは、画面上でも紙上でも、様々な場面で活用可能です。
とくに、SNSのように人目を引くことが重要なマーケティングチャネルで活躍します。
SNSの投稿にインフォグラフィック画像を添付すれば、伝えたい内容が一目でわかります。
例えば、使い方がわかりにくい製品の説明を1つの画像にまとめて伝えることが可能です。
また、サービスの他社との比較データをぱっと見で分かりやすく提示することもできます。
コンテンツマーケティングの事例はこちら
インフォグラフィックスの作り方
ここからは、インフォグラフィックスを作るときの基本的な手順を紹介します。
誰に何をどんな目的で伝えるのか

まず、誰かに向けての資料を作るときには「誰に・何を・なんのために」を考えるのが重要です。
例えば、保険会社がの他社と比較するインフォグラフィックスについて考えてみましょう。
「誰に」の部分は、保険サービスの利用を検討している見込み顧客です。
その中でも、とくに他社との間でどこを選ぼうか迷っているオーディエンスを対象とすることになります。
「何を」については、自社サービスが他社と比較して優れているとアピールできる点でしょう。
保険会社の場合は、他社と比較できるポイントとして以下のようなものが挙げられます。
- 1か月あたりの保険料
- 加入可能な年齢
- 補償内容
- 顧客満足度
- サポートの充実度
インフォグラフィックスには、こうした内容について自社と他社のデータを盛り込んでいきましょう。
「なんのために」はもちろん、検討中の人に自社のサービスを契約したいと思わせるためです。
つまり、自社のサービスの魅力が伝わるような内容を盛り込んでいく必要があります。
情報を収集・分析

続いて、「何を」伝えるのかというところで考えた内容を基に、必要な情報を収集しましょう。
先程に引き続き保険会社の他社比較の場合は、自社と他社を比較できそうなポイントについて具体的な数字を調べます。
調べて集めたデータには、分析が必要です。
この場合は、他社と比較して自社が優れている項目を抜き出していくとよいでしょう。
その中でも、特に注目してもらいたい内容はどれなのかを考えていきます。
情報をデザインに落とし込む

必要な情報を分析・整理し、特に重要な情報を絞ったら、次はデザインの作成です。
とはいっても、いきなり細かいデザインを考えるのではなく、大まかな構成を考えることから始めましょう。
紙のメモでもメモアプリでもいいので、構成のアイデアをまとめます。
また、デザイン制作ツールにはテンプレートが用意されている場合もあります。
各種ツールはこの記事の後半でも紹介していますので、ぜひチェックしてみてください。
大まかなデザイン構成ができあがったら、細かいイラストや配置についてデザインを進めていきます。
支援実績やコンサルティングの詳細は、実績・事例紹介のページをご覧ください。
インフォグラフィックスの種類
インフォグラフィックスのデザインにとくに決まりはありませんが、よく使われるパターンはあります。
ここでは、代表的なパターンの種類についてみていきましょう。
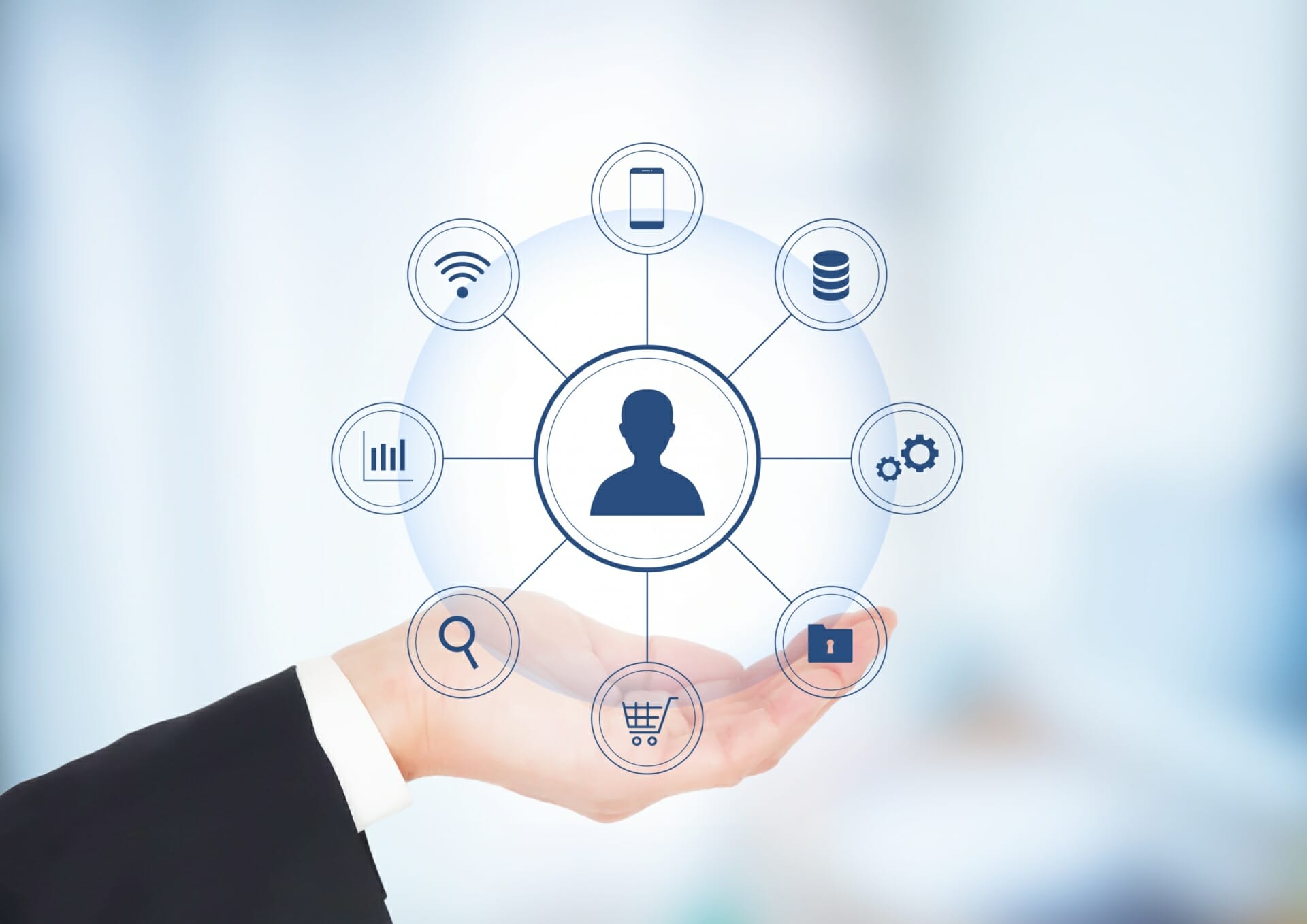
ダイアグラム

単純な図形やイラストを用いて物事を説明するのがダイアグラムです。
例えば、上の画像のダイアグラムでは、人(ユーザー)が中心となってITでできることがイラストで例示されています。
ほかにも、製品を使って何ができるかの一覧や、複数ある物事の分類を示したいときにもおすすめの種類です。
テーブル

テーブルとは、簡単にいえば「表」のことです。表計算ソフトを使い慣れているなら作りやすいでしょう。
しかし、インフォグラフィックスの場合は表計算ソフトのように縦横の囲い枠がなくてもかまいません。
縦軸と横軸にそれぞれ項目を並べて、自由にイラストや強調を加えて表しましょう。
「作り方」の見出しで例として挙げた保険会社の比較のような場面にはこの形式がおすすめです。
フローチャート

矢印と図形・イラストを組み合わせて順序だてて説明するときに使えるのがフローチャートです。
このタイプは、製品やサービスの使い方を説明するときに使えます。
製造の工程やプロジェクトのプロセスを説明するのにも役立つでしょう。
また、「あなたにぴったりのプラン診断」のような見る側が楽しめる内容もこの形式で作成可能です。
グラフ

割合や推移といった数値を可視化するのに便利なのがグラフです。
一口にグラフといっても、円グラフ・棒グラフ・折れ線グラフとさまざまな種類があります。
インフォグラフィックスではおしゃれな配色や目立つ効果を使ってグラフを表現することが可能です。
年表

時系列順に物事を並べたいときには年表が使えます。
企業やプロジェクトの沿革を説明したいときにおすすめの形式です。
また、ロングセラーの商品のモデルチェンジの遍歴を示すのにもちょうどいいでしょう。
地図

日本地図や世界地図も、工夫をすればインフォグラフィックスとしてわかりやすくまとめるのに使えます。
各地の拠点・店舗・活動業績・消費者動向といったデータを地図上に示せばわかりやすいでしょう。
グローバルに展開する企業であれば、世界地図を活用できます。
インフォグラフィックスを作る時に注意するポイント
インフォグラフィックスを作る際には、いくつか注意すべき点があります。
ここからは、基本的な注意点を見ていきましょう。
一次情報を扱う

まず、情報を収集する段階で気を付けたいのが一次情報を使用することです。
引用された二次情報を孫引きすると、そのデータが間違っている可能性が高くなります。
いくらわかりやすくまとめても、伝えるデータそのものが間違っていたのでは元も子もありません。
そのため、できるだけ信頼できる元のデータを参照して情報収集するよう心がけましょう。
切り口の設定

インフォグラフィックスは、目的や対象といった切り口を設定してから作るよう心がけましょう。
作り方で説明した「誰に・何を・どのように」をできる限り具体的に決めておくことが肝要です。
最初に具体的な切り口を決めれば、デザイン作成の際にアイデアをまとめやすくなるでしょう。
対象を決めるときは、マーケティングのターゲット分析を取り入れると効果的です。
ターゲットのペルソナ設定や作る目的があいまいだと伝わりにくいインフォグラフィックスになってしまします。
実際にデザインを作成する前の慎重な計画を心がけましょう。
作りこむ

視覚的に印象を与えるものである以上、細かいデザインの作り込みも重要です。
デザインについては、ツールを使えばデザイナーでなくても作成ができます。
また、他社のデザイン事例を参考にすることも可能です。
しかし、相手に注目してもらえてかつバランスのいいデザインを作るのには、やはりプロのデザイナーの助けも必要です。
コストやできることを考えて、デザイン作成の方法もしっかりと検討しておきましょう。
もし自身で作成する場合は、第三者に見てもらって客観的な意見をもらうのがおすすめです。
Webサイト・LP制作の事例はこちら
インフォグラフィックスを作れるツール
今の世の中には、インフォグラフィックスをデザイン知識が少なくても作れる便利なツールがあります。
ここでは、その中でも代表的なツールを5つ紹介します。自前でインフォグラフィックスを作りたい方は必見です。
Canva

Canvaは数々のテンプレートからデザインを選んで作成できるツールです。
インフォグラフィックスのテンプレートも用意されています。
テンプレートには具体的な内容も記されているので、事例集としても活用可能です。
テンプレートが日本語なので、国内向けのインフォグラフィックス作成に便利です。
アカウントなしでもブラウザ上でお試しで作成することもできます。
Infogram

Infogramでも、インフォグラフィックスの多彩なテンプレートからデザイン作成できます。
海外製のツールのため、国際的にアピールしやすいデザインが豊富なのが魅力です。
また、自社のブランドのロゴやデザインをカスタマイズテンプレートとして使用することもできます。
ユーザーがクリックできるインタラクティブなチャートやグラフの作成も可能です。
Visme

初心者からプロのデザイナーまで使えるのがVismeの魅力です。
アカウントを登録すれば、ブラウザ上で無料でデザインを作成できます。
テンプレートを選んで素材をドラッグ&ドロップしていくだけなので、操作が簡単です。
リンクや埋め込みコードで完成品を簡単にシェアできます。
こちらも海外製で、海外向けに使えるテンプレートが多いのが特徴です。
Venngage

Venngageはインフォグラフィックスをメインとしたデザイン作成ツールです。
テンプレート選択・素材を選んで配置・細かいデザインの決定の3ステップで完成できます。
無料プランで5つまで製作が可能なのもポイントです。
海外のツールですが日本語対応が充実しているのも魅力です。
また、24時間のサポート対応があるのも頼もしい点だといえるでしょう。
easelly

easellyはVenngageと同じく海外製で日本語対応が充実しています。
テンプレートや素材を選んでデザインを作成していくシンプルな形式です。
7日間の無料トライアルの後は、基本的に有料です。
しかし、プロのインフォグラフィックデザイナーからのアドバイスが受けられるという大きなメリットもあります。
インフォグラフィックス活用のメリット

インフォグラフィックスの大きなメリットは、文章で読むと時間のかかる情報を視覚的に短時間で伝えられることです。
また、特徴でも触れたように見る人に注目してもらいやすいことも挙げられます。
ネットで素早く情報を手に入れることが主流となったこの時代に適した情報伝達手段です。
さらに、SNSへの投稿・Webサイトへの掲示・プレゼン資料への添付といったさまざまな使い方ができます。
文字ばかりのブログ記事にメリハリをつけるのにも役立ちます。
場面に応じてインフォグラフィックスを使い分けることで効率の良いコミュニケーションが可能になるのです。
抽象的なサービスの内容や概念を表現するのにも役立ちます。
支援実績やコンサルティングの詳細は、実績・事例紹介のページをご覧ください。
インフォグラフィックスの動画との親和性

ここ最近では「インフォグラフィックス動画」と呼ばれる形式も増えています。
その名の通り、インフォグラフィックスを動画としてまとめたものです。
視覚的に素早く情報を伝達するというインフォグラフィックスの特性は動画との相性が良好です。
インフォグラフィックスを動かすことにより、より閲覧者に強い印象を与えられます。
また、音声と組み合わせることでより内容を定着させることもできるでしょう。
複数のインフォグラフィックスを1本の動画にまとめれば、短時間で充実した情報を伝達できます。
インフォグラフィックスの作り方で悩んだら

この記事で紹介したように、インフォグラフィックスはデザイン作成ツールを使って作れます。
しかし、製作段階で方向性が定まらずに困ってしまうという場合もあるでしょう。
また、実際に作ってみると思わぬトラブルに遭遇することもあります。
そんなときは、決して諦めずにプロへの相談もご検討ください。
悩みの解決だけでなく、インフォグラフィックスの活用に関するアドバイスも得られるでしょう。
デジマクラスではコンテンツ制作やマーケティングに関する相談を受け付けています。
まずはお気軽にお問い合わせください。
マーケティング戦略の事例はこちら
まとめ

この記事では、インフォグラフィックスの作り方の基本・作成に便利なツール・活用方法をご紹介しました。
視覚的に効率よく情報を伝えられるインフォグラフィックスは、さまざまな場面で活躍します。
一度作り方を学んでしまえば、あとは応用が楽になるでしょう。
まずは相談もしながらじっくりと制作してみて、今後のマーケティングに生かしていってください。

 LINEで送る
LINEで送る

